|
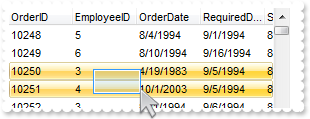
200
|
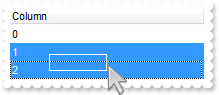
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.FormatAnchor(false,"<b><u><fgcolor=880000> </fgcolor></u></b>")
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,1)
var_Items1 = oGrid.Items
var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,1)
oGrid.Items.AddItem("next item")
|
|
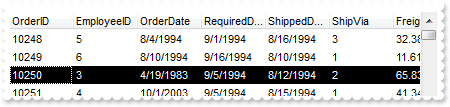
199
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>")
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("Just an <a1>anchor</a> element ..."),0,1)
var_Items1 = oGrid.Items
var_Items1.CellValueFormat(var_Items1.AddItem("Just another <a2>anchor</a> element ..."),0,1)
|
|
198
|
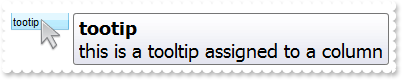
Can I change the font for the tooltip

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
oGrid.ToolTipWidth = 364
oGrid.Columns.Add("tootip").ToolTip = "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
|
|
197
|
Can I change the font for the tooltip

OleObject oGrid,var_StdFont
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
var_StdFont = oGrid.ToolTipFont
var_StdFont.Name = "Tahoma"
var_StdFont.Size = 14
oGrid.ToolTipWidth = 364
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
196
|
Can I change the order of the buttons in the scroll bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollOrderParts(1,"t,l,r")
oGrid.ScrollOrderParts(0,"t,l,r")
oGrid.ScrollBars = 15
|
|
195
|
The thumb size seems to be very small. Can I make it bigger

OleObject oGrid
oGrid = ole_1.Object
oGrid.ColumnAutoResize = false
oGrid.Columns.Add("C1").Width = 256
oGrid.Columns.Add("C2").Width = 256
oGrid.Columns.Add("C3").Width = 256
oGrid.ScrollThumbSize(1,64)
|
|
194
|
How can I display my text on the scroll bar, using a different font

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollPartCaption(1,256,"This is <s><font Tahoma;12> just </font></s> text")
oGrid.ColumnAutoResize = false
oGrid.ScrollHeight = 20
oGrid.Columns.Add("C1").Width = 256
oGrid.Columns.Add("C2").Width = 256
oGrid.Columns.Add("C3").Width = 256
|
|
193
|
How can I display my text on the scroll bar, using a different font

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollPartCaption(1,256,"This is just a text")
oGrid.ScrollFont(1).Size = 12
oGrid.ColumnAutoResize = false
oGrid.ScrollHeight = 20
oGrid.Columns.Add("C1").Width = 256
oGrid.Columns.Add("C2").Width = 256
oGrid.Columns.Add("C3").Width = 256
|
|
192
|
How can I display my text on the scroll bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollPartCaption(1,256,"this is just a text")
oGrid.ColumnAutoResize = false
oGrid.Columns.Add("C1").Width = 256
oGrid.Columns.Add("C2").Width = 256
oGrid.Columns.Add("C3").Width = 256
|
|
191
|
How do I enlarge or change the size of the control's scrollbars

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollHeight = 18
oGrid.ScrollWidth = 18
oGrid.ScrollButtonWidth = 18
oGrid.ScrollButtonHeight = 18
oGrid.ScrollBars = 15
|
|
190
|
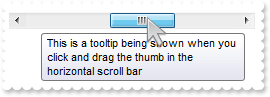
How do I assign a tooltip to a scrollbar

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollToolTip(1,"This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar")
oGrid.ColumnAutoResize = false
oGrid.Columns.Add("C1").Width = 256
oGrid.Columns.Add("C2").Width = 256
oGrid.Columns.Add("C3").Width = 256
|
|
189
|
How do I assign an icon to the button in the scrollbar

OleObject oGrid
oGrid = ole_1.Object
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGrid.ScrollPartVisible(1,32768,true)
oGrid.ScrollPartCaption(1,32768,"<img>1</img>")
oGrid.ScrollHeight = 18
oGrid.ScrollButtonWidth = 18
oGrid.ScrollBars = 5
|
|
188
|
I need to add a button in the scroll bar. Is this possible

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollPartVisible(1,32768,true)
oGrid.ScrollPartCaption(1,32768,"1")
oGrid.ScrollBars = 5
|
|
187
|
Can I display an additional buttons in the scroll bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.ScrollPartVisible(1,32768,true)
oGrid.ScrollPartVisible(1,16384,true)
oGrid.ScrollPartVisible(1,1,true)
oGrid.ScrollPartVisible(1,2,true)
oGrid.ScrollBars = 5
|
|
186
|
Can I display the picture aligned to the right, while the text aligned to the left

OleObject oGrid,var_Items
any s
oGrid = ole_1.Object
oGrid.DefaultItemHeight = 48
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
s = var_Items.SplitCell(var_Items.AddItem("Text"),0)
var_Items.CellPicture(,s,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
var_Items.CellHAlignment(,s,2)
|
|
185
|
How can I display a custom size picture to a cell or item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DefaultItemHeight = 48
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
var_Items.CellPicture(var_Items.AddItem("Text"),0,oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)"))
|
|
184
|
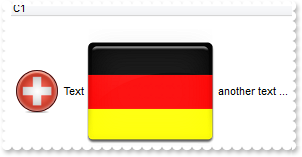
How can I display a multiple pictures to a cell or item

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.DefaultItemHeight = 48
oGrid.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oGrid.HTMLPicture("pic2","c:\exontrol\images\auction.gif")
oGrid.Columns.Add("C1")
var_Items = oGrid.Items
var_Items.CellValueFormat(var_Items.AddItem("<img>pic1</img> Text <img>pic2</img> another text ..."),0,1)
|
|
183
|
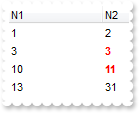
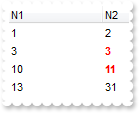
How do I change the column's foreground color for numbers between an interval - Range

OleObject oGrid,var_ConditionalFormat,var_Items,var_Items1,var_Items2,var_Items3
oGrid = ole_1.Object
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
oGrid.Columns.Add("N1")
oGrid.Columns.Add("N2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem(1),1,2)
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem(3),1,3)
var_Items2 = oGrid.Items
var_Items2.CellValue(var_Items2.AddItem(10),1,11)
var_Items3 = oGrid.Items
var_Items3.CellValue(var_Items3.AddItem(13),1,31)
oGrid.SearchColumnIndex = 1
|
|
182
|
How do I change the item's foreground color for numbers between an interval - Range

OleObject oGrid
oGrid = ole_1.Object
oGrid.ConditionalFormats.Add("%0 >= 2 and %0 <= 10").ForeColor = RGB(255,0,0)
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
181
|
How do I change the item's background color for numbers less than a value

OleObject oGrid
oGrid = ole_1.Object
oGrid.ConditionalFormats.Add("%0 < 10").BackColor = RGB(255,0,0)
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
180
|
How do I underline the numbers greater than a value

OleObject oGrid
oGrid = ole_1.Object
oGrid.ConditionalFormats.Add("%0 >= 10").Underline = true
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
179
|
How do I highlight in italic the numbers greater than a value

OleObject oGrid
oGrid = ole_1.Object
oGrid.ConditionalFormats.Add("%0 >= 10").StrikeOut = true
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
178
|
How do I highlight in italic the numbers greater than a value

OleObject oGrid
oGrid = ole_1.Object
oGrid.ConditionalFormats.Add("%0 >= 10").Italic = true
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
177
|
How do I highlight in bold the numbers greater than a value

OleObject oGrid
oGrid = ole_1.Object
oGrid.ConditionalFormats.Add("%0 >= 10").Bold = true
oGrid.Columns.Add("Numbers")
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(10)
oGrid.Items.AddItem(20)
|
|
176
|
Can I use your EBN files to change the visual appearance for +/- expand - collapse buttons

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.LinesAtRoot = 1
oGrid.HasButtons = 4
oGrid.HasButtonsCustom(false,16777216)
oGrid.HasButtonsCustom(true,33554432)
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
175
|
Can I use your EBN files to change the visual appearance for radio buttons

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.RadioImage(false,16777216)
oGrid.RadioImage(true,33554432)
oGrid.Columns.Add("Radio").Def(1,true)
var_Items = oGrid.Items
var_Items.AddItem("Radio 1")
var_Items.CellState(var_Items.AddItem("Radio 2"),0,1)
var_Items.AddItem("Radio 3")
|
|
174
|
Can I use your EBN files to change the visual appearance for checkbox cells

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.CheckImage(0,16777216)
oGrid.CheckImage(1,33554432)
oGrid.Columns.Add("Check").Def(0,true)
var_Items = oGrid.Items
var_Items.AddItem("Check 1")
var_Items.CellState(var_Items.AddItem("Check 2"),0,1)
|
|
173
|
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Background(388,16777216 /*0x1000000*/)
oGrid.Background(389,33554432 /*0x2000000*/)
oGrid.Background(391,50331648 /*0x3000000*/)
oGrid.Background(260,16777216 /*0x1000000*/)
oGrid.Background(261,33554432 /*0x2000000*/)
oGrid.Background(263,50331648 /*0x3000000*/)
oGrid.ScrollBars = 3855 /*exVScrollEmptySpace | exHScrollEmptySpace | exVScrollOnThumbRelease | exHScrollOnThumbRelease | exDisableBoth*/
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Def")
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
172
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Background(388,16777216 /*0x1000000*/)
oGrid.Background(389,33554432 /*0x2000000*/)
oGrid.Background(391,50331648 /*0x3000000*/)
oGrid.ScrollBars = 3855 /*exVScrollEmptySpace | exHScrollEmptySpace | exVScrollOnThumbRelease | exHScrollOnThumbRelease | exDisableBoth*/
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Def")
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(2)
var_Items.AddItem(3)
|
|
171
|
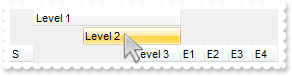
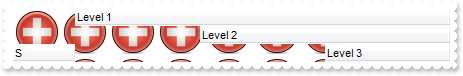
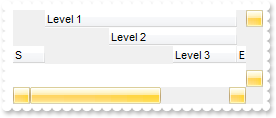
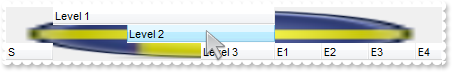
I've seen that you can change the visual appearance for the scroll bar. How can I do that

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.VisualAppearance.Add(3,"c:\exontrol\images\hot.ebn")
oGrid.Background(324,16777216 /*0x1000000*/)
oGrid.Background(325,33554432 /*0x2000000*/)
oGrid.Background(327,50331648 /*0x3000000*/)
oGrid.Background(404,RGB(240,240,240))
oGrid.Background(276,RGB(240,240,240))
oGrid.Background(511,RGB(240,240,240))
oGrid.Columns.Add("S").Width = 32
oGrid.Columns.Add("Level 1").LevelKey = 1
oGrid.Columns.Add("Level 2").LevelKey = 1
oGrid.Columns.Add("Level 3").LevelKey = 1
oGrid.Columns.Add("E1").Width = 32
oGrid.Columns.Add("E2").Width = 32
oGrid.Columns.Add("E3").Width = 32
oGrid.Columns.Add("E4").Width = 32
oGrid.ColumnAutoResize = false
oGrid.ScrollBars = 15
|
|
170
|
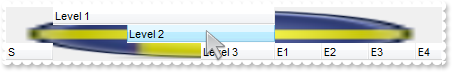
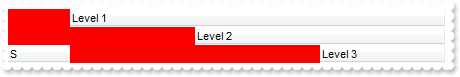
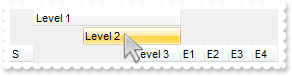
Is there any option to highlight the column from the cursor - point

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Background(32,16777216 /*0x1000000*/)
oGrid.Columns.Add("S").Width = 32
oGrid.Columns.Add("Level 1").LevelKey = 1
oGrid.Columns.Add("Level 2").LevelKey = 1
oGrid.Columns.Add("Level 3").LevelKey = 1
oGrid.Columns.Add("E1").Width = 32
oGrid.Columns.Add("E2").Width = 32
oGrid.Columns.Add("E3").Width = 32
oGrid.Columns.Add("E4").Width = 32
|
|
169
|
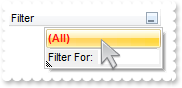
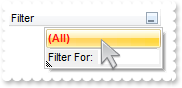
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Background(20,16777216 /*0x1000000*/)
oGrid.Background(21,RGB(255,20,20))
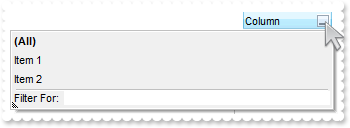
oGrid.Columns.Add("Filter").DisplayFilterButton = true
|
|
168
|
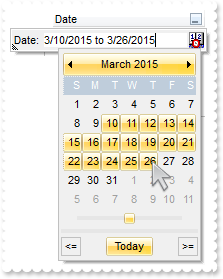
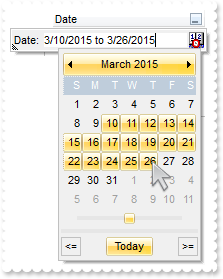
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Background(8,16777216 /*0x1000000*/)
oGrid.Background(9,16777216 /*0x1000000*/)
oGrid.Background(10,33554432 /*0x2000000*/)
oGrid.Background(11,16777216 /*0x1000000*/)
oGrid.Background(12,RGB(230,230,230))
oGrid.Background(13,RGB(230,230,230))
oGrid.Background(14,16777216 /*0x1000000*/)
var_Column = oGrid.Columns.Add("Date")
var_Column.FilterType = 4
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterDate = true
|
|
167
|
How do I change the visual aspect of the close button in the filter bar, using EBN

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Background(1,16777216 /*0x1000000*/)
oGrid.Columns.Add("Filter").FilterType = 1
oGrid.ApplyFilter()
|
|
166
|
How do I change the visual aspect of buttons in the cell, using EBN

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.Background(2,16777216 /*0x1000000*/)
oGrid.Background(3,33554432 /*0x2000000*/)
oGrid.SelForeColor = RGB(0,0,0)
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Column 1").Def(2,true)
oGrid.Items.AddItem("Button 1")
oGrid.Items.AddItem("Button 2")
oGrid.Columns.Add("Column 2")
|
|
165
|
How do I change the visual aspect of the drop down filter button, using EBN

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Background(0,16777216 /*0x1000000*/)
oGrid.Columns.Add("Filter").DisplayFilterButton = true
|
|
164
|
Is there any function to get the control's data in your x-script format / template

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(oGrid.ToTemplate())
|
|
163
|
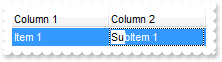
How do I enable resizing the columns at runtime

OleObject oGrid,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.ColumnsAllowSizing = true
oGrid.MarkSearchColumn = false
oGrid.HeaderVisible = false
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.DrawGridLines = 2
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item 1"),1,"Sub Item 1")
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem("Item 2"),1,"Sub Item 2")
|
|
162
|
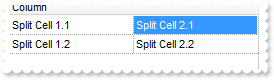
How can I select the second inner column when spliting the cells

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.SelectColumnInner = 1
oGrid.FullRowSelect = false
oGrid.DrawGridLines = -1
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.CellValue(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.1"),0),"Split Cell 2.1")
var_Items.CellValue(,var_Items.SplitCell(var_Items.AddItem("Split Cell 1.2"),0),"Split Cell 2.2")
var_Items.SelectItem(var_Items.FirstVisibleItem,true)
|
|
161
|
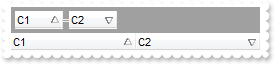
How can I sort by multiple columns

OleObject oGrid
oGrid = ole_1.Object
oGrid.SingleSort = false
oGrid.Columns.Add("C1").SortOrder = 1
oGrid.Columns.Add("C2").SortOrder = 2
oGrid.Columns.Add("C3").SortOrder = 1
|
|
160
|
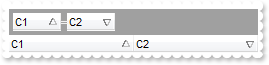
How can I add several columns to control's sort bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
oGrid.SortBarColumnWidth = 48
oGrid.Columns.Add("C1").SortOrder = 1
oGrid.Columns.Add("C2").SortOrder = 2
|
|
159
|
How can I change the width of the columns being displayed in the sort bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
oGrid.SortBarColumnWidth = 48
oGrid.Columns.Add("C1").SortOrder = 1
oGrid.Columns.Add("C2").SortOrder = 2
|
|
158
|
How can I change the height of the sort bar's

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
oGrid.SortBarHeight = 48
|
|
157
|
How can I change the sort bar's foreground color

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
oGrid.ForeColorSortBar = RGB(255,0,0)
|
|
156
|
How can I change the visual appearance of the control's sort bar, using EBN files

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.VisualAppearance.Add(2,"c:\exontrol\images\pushed.ebn")
oGrid.SortBarVisible = true
oGrid.BackColorSortBar = 16777216 /*0x1000000*/
oGrid.BackColorSortBarCaption = 33554432 /*0x2000000*/
oGrid.Appearance = 0
|
|
155
|
How can I change the sort bar's background color

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
oGrid.BackColorSortBar = RGB(255,0,0)
oGrid.BackColorSortBarCaption = RGB(128,0,0)
|
|
154
|
How can I change the default caption being displayed in the control's sort bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "new caption"
|
|
153
|
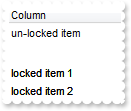
How can I show the locked / fixed items on the bottom side of the control

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ShowLockedItems = true
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.LockedItemCount(1,2)
var_Items.CellValue(var_Items.LockedItem(1,0),0,"locked item 1")
var_Items.CellValue(var_Items.LockedItem(1,1),0,"locked item 2")
var_Items.AddItem("un-locked item")
|
|
152
|
How can I show the locked / fixed items

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ShowLockedItems = true
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.LockedItemCount(0,2)
var_Items.CellValue(var_Items.LockedItem(0,0),0,"locked item 1")
var_Items.CellValue(var_Items.LockedItem(0,1),0,"locked item 2")
var_Items.AddItem("un-locked item")
|
|
151
|
How can I hide the locked / fixed items
OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ShowLockedItems = false
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.LockedItemCount(0,1)
var_Items.CellValue(var_Items.LockedItem(0,0),0,"locked item")
var_Items.AddItem("un-locked item")
|
|
150
|
How can I show the control's sort bar

OleObject oGrid
oGrid = ole_1.Object
oGrid.SortBarVisible = true
|
|
149
|
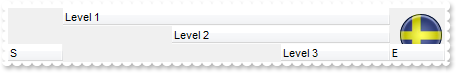
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

OleObject oGrid
oGrid = ole_1.Object
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGrid.PictureDisplayLevelHeader = 49
oGrid.Columns.Add("S").Width = 32
oGrid.Columns.Add("Level 1").LevelKey = 1
oGrid.Columns.Add("Level 2").LevelKey = 1
oGrid.Columns.Add("Level 3").LevelKey = 1
oGrid.Columns.Add("E1").Width = 32
oGrid.Columns.Add("E2").Width = 32
oGrid.Columns.Add("E3").Width = 32
oGrid.Columns.Add("E4").Width = 32
|
|
148
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

OleObject oGrid
oGrid = ole_1.Object
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oGrid.PictureDisplayLevelHeader = 18
oGrid.Columns.Add("S").Width = 32
oGrid.Columns.Add("Level 1").LevelKey = 1
oGrid.Columns.Add("Level 2").LevelKey = 1
oGrid.Columns.Add("Level 3").LevelKey = 1
oGrid.Columns.Add("E").Width = 32
|
|
147
|
How can I display a picture on the control's header, when multiple levels are displayed

OleObject oGrid
oGrid = ole_1.Object
oGrid.PictureLevelHeader = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.Columns.Add("S").Width = 32
oGrid.Columns.Add("Level 1").LevelKey = 1
oGrid.Columns.Add("Level 2").LevelKey = 1
oGrid.Columns.Add("Level 3").LevelKey = 1
|
|
146
|
How can I change the header's background color, when multiple levels are displayed

OleObject oGrid
oGrid = ole_1.Object
oGrid.BackColorLevelHeader = RGB(250,0,0)
oGrid.Columns.Add("S").Width = 32
oGrid.Columns.Add("Level 1").LevelKey = 1
oGrid.Columns.Add("Level 2").LevelKey = 1
oGrid.Columns.Add("Level 3").LevelKey = 1
|
|
145
|
Can I programmatically scroll the control
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(3)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.ScrollPos(true,1)
|
|
144
|
How do I disable expanding or collapsing an item when user presses the arrow keys
OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.ExpandOnKeys = false
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
143
|
How do I expand automatically the items while user types characters to searching for something ( incremental searching )

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.ExpandOnSearch = true
oGrid.LinesAtRoot = -1
oGrid.AutoSearch = true
oGrid.Columns.Add("Column").AutoSearch = 1
var_Items = oGrid.Items
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
var_Items.InsertItem(var_Items.InsertItem(var_Items.AddItem("text"),,"some text"),,"another text")
|
|
142
|
Can I programmatically scroll the control
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
oGrid.Items.AddItem(3)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Scroll(1)
|
|
141
|
Do you have some function to load data from a safe array
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.PutItems(oGrid.GetItems(0))
|
|
140
|
Do you have some function to retrieve all items to a safe array
OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(1)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(2)
oGrid.PutItems(oGrid.GetItems(0))
oGrid.Items.AddItem(3)
|
|
139
|
How can still display the selected items when the control loses the focus

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.HideSelection = false
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 1")
var_Items.SelectItem(var_Items.AddItem("Item 2"),true)
|
|
138
|
How can I hide a column

OleObject oGrid
oGrid = ole_1.Object
oGrid.Columns.Add("Hidden").Visible = false
oGrid.Columns.Add("2")
oGrid.Columns.Add("3")
oGrid.Columns.Add("4")
oGrid.Columns.Add("5")
|
|
137
|
How can I ensure that a column is visible and fits the control's client area

OleObject oGrid
oGrid = ole_1.Object
oGrid.ColumnAutoResize = false
oGrid.Columns.Add("1").Width = 128
oGrid.Columns.Add("2").Width = 128
oGrid.Columns.Add("3").Width = 128
oGrid.Columns.Add("4").Width = 128
oGrid.Columns.Add("5").Width = 128
oGrid.EnsureVisibleColumn("5")
|
|
136
|
I've seen that the width of the tooltip is variable. Can I make it larger

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipWidth = 328
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip that should be very very very very very very very long"
|
|
135
|
How do I disable showing the tooltip for all control
OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 0
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
134
|
How do I let the tooltip being displayed longer
OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipPopDelay = 10000
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
133
|
How do I show the tooltip quicker

OleObject oGrid
oGrid = ole_1.Object
oGrid.ToolTipDelay = 1
oGrid.Columns.Add("tootip").ToolTip = "this is a tooltip assigned to a column"
|
|
132
|
How do I change the caption being displayed in the control's filter bar

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.FilterBarCaption = "your filter caption"
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
131
|
How do I disable expanding or collapsing an item when user double clicks it

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.ExpandOnDblClick = false
oGrid.LinesAtRoot = -1
oGrid.Indent = 13
oGrid.Columns.Add("Column 1")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
130
|
How do I search case sensitive, using your incremental search feature

OleObject oGrid,var_Columns,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.AutoSearch = true
oGrid.ASCIILower = ""
var_Columns = oGrid.Columns
var_Columns.Add("exStartWith").AutoSearch = 0
var_Columns.Add("exContains").AutoSearch = 1
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("text"),1,"another text")
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem("text"),1,"another text")
|
|
129
|
How do I disable the control
OleObject oGrid
oGrid = ole_1.Object
oGrid.Enabled = false
|
|
128
|
How do I enable the incremental search feature within a column

OleObject oGrid,var_Columns,var_Items,var_Items1
oGrid = ole_1.Object
oGrid.AutoSearch = true
var_Columns = oGrid.Columns
var_Columns.Add("exStartWith").AutoSearch = 0
var_Columns.Add("exContains").AutoSearch = 1
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("text"),1,"another text")
var_Items1 = oGrid.Items
var_Items1.CellValue(var_Items1.AddItem("text"),1,"another text")
|
|
127
|
How do I call your x-script language

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.ExecuteTemplate("Columns.Add(`Column`)")
var_Column.HeaderStrikeOut = true
var_Column.HeaderBold = true
|
|
126
|
How do I call your x-script language

OleObject oGrid
oGrid = ole_1.Object
oGrid.Template = "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
125
|
How do I show alternate rows in different background color

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.BackColorAlternate = RGB(240,240,240)
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
124
|
How do I enlarge the drop down filter window

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.FilterBarDropDownHeight = "-320"
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterBarDropDownWidth = "-320"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
123
|
How do I filter programatically the control

OleObject oGrid,var_Column
oGrid = ole_1.Object
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Column.Filter = "Item*"
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("")
oGrid.Items.AddItem("Item 2")
oGrid.ApplyFilter()
|
|
122
|
How do I change the font of the control's filterbar

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.FilterBarFont.Size = 20
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
121
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.FilterBarBackColor = 16777216 /*0x1000000*/
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
120
|
How do I change the background color of the control's filterbar

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.FilterBarBackColor = RGB(240,240,240)
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
119
|
How do I change the foreground color of the control's filterbar

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.FilterBarForeColor = RGB(255,0,0)
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
118
|
How do I change the height of the control's filterbar

OleObject oGrid,var_Column
oGrid = ole_1.Object
oGrid.FilterBarHeight = 32
var_Column = oGrid.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 1
oGrid.ApplyFilter()
|
|
117
|
How do I change the header's foreground color

OleObject oGrid
oGrid = ole_1.Object
oGrid.ForeColorHeader = RGB(255,0,0)
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.Items.AddItem("Item 1")
|
|
116
|
I have a picture on the control's background, the question is how do I draw selection as semi-transparent

OleObject oGrid
oGrid = ole_1.Object
oGrid.Picture = oGrid.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
oGrid.SelBackMode = 1
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
115
|
It seems that the control uses the TAB key, is there any way to avoid that
OleObject oGrid
oGrid = ole_1.Object
oGrid.UseTabKey = false
|
|
114
|
I have FullRowSelect property on False, how do I force the user to select cells only in a specified column

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.SelectColumnIndex = 1
oGrid.FullRowSelect = false
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item 1"),1,"SubItem 1")
|
|
113
|
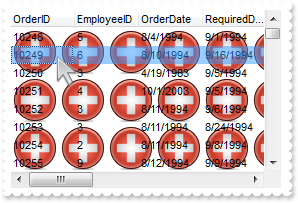
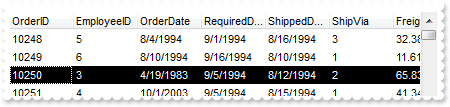
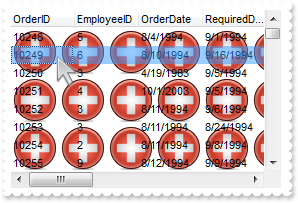
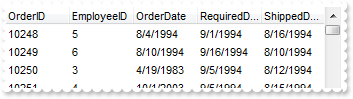
How do I assign a database to your control, using ADO, ADOR or ADODB objects

OleObject oGrid,rs
oGrid = ole_1.Object
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
|
|
112
|
How do I change the visual appearance effect for the selected item, using EBN

OleObject oGrid
oGrid = ole_1.Object
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.SelBackColor = 16777216 /*0x1000000*/
oGrid.SelForeColor = RGB(0,0,0)
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
111
|
How do I change the colors for the selected item

OleObject oGrid
oGrid = ole_1.Object
oGrid.SelBackColor = RGB(0,0,0)
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
110
|
How do I get ride of the rectangle arround focused item
OleObject oGrid
oGrid = ole_1.Object
oGrid.ShowFocusRect = false
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
|
|
109
|
How can I change the control's font
OleObject oGrid
oGrid = ole_1.Object
oGrid.Font.Name = "Tahoma"
oGrid.Columns.Add("Column")
|
|
108
|
I can't scroll to the end of the data. What can I do
OleObject oGrid,var_Items,var_Items1,var_Items2,var_Items3
oGrid = ole_1.Object
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
var_Items.ItemHeight(var_Items.AddItem(0),13)
oGrid.PutItems(oGrid.GetItems(0))
var_Items1 = oGrid.Items
var_Items1.ItemHeight(var_Items1.AddItem(1),26)
oGrid.PutItems(oGrid.GetItems(0))
var_Items2 = oGrid.Items
var_Items2.ItemHeight(var_Items2.AddItem(2),36)
oGrid.PutItems(oGrid.GetItems(0))
var_Items3 = oGrid.Items
var_Items3.ItemHeight(var_Items3.AddItem(3),48)
oGrid.PutItems(oGrid.GetItems(0))
|
|
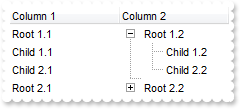
107
|
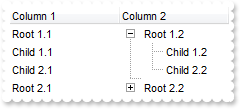
How do I specify the column where the tree lines / hierarchy are shown

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 1
oGrid.TreeColumnIndex = 1
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1.1")
var_Items.CellValue(h,1,"Root 1.2")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1.1"),1,"Child 1.2")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 2.1"),1,"Child 2.2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2.1")
var_Items.CellValue(h,1,"Root 2.2")
var_Items.CellValue(var_Items.InsertItem(h,,"Child 1.1"),1,"Child 1.2")
|
|
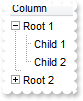
106
|
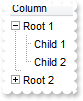
How do I specify the indentation of the child items relative to their parents

OleObject oGrid,var_Items
any h
oGrid = ole_1.Object
oGrid.LinesAtRoot = 1
oGrid.Indent = 11
oGrid.Columns.Add("Column")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child")
|
|
105
|
Is there any option to select an item using the right button of the mouse (rclick)

OleObject oGrid
oGrid = ole_1.Object
oGrid.RClickSelect = true
oGrid.Columns.Add("Column")
oGrid.Items.AddItem("Item 1")
oGrid.Items.AddItem("Item 2")
|
|
104
|
I have FullRowSelect property on False, how do I select a column
OleObject oGrid
oGrid = ole_1.Object
oGrid.SelectColumnIndex = 1
oGrid.FullRowSelect = false
|
|
103
|
How can I scroll columns one by one, not pixel by pixel
OleObject oGrid
oGrid = ole_1.Object
oGrid.ContinueColumnScroll = false
oGrid.ColumnAutoResize = false
oGrid.Columns.Add("1").Width = 128
oGrid.Columns.Add("2").Width = 128
oGrid.Columns.Add("3").Width = 128
oGrid.Columns.Add("4").Width = 128
oGrid.Columns.Add("5").Width = 128
|
|
102
|
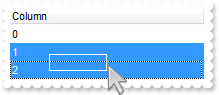
How can I enable multiple items selection

OleObject oGrid
oGrid = ole_1.Object
oGrid.SingleSel = false
oGrid.Columns.Add("Column")
oGrid.Items.AddItem(0)
oGrid.Items.AddItem(1)
oGrid.Items.AddItem(2)
|
|
101
|
How can I programmatically change the column where incremental searching is performed

OleObject oGrid,var_Items
oGrid = ole_1.Object
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
var_Items = oGrid.Items
var_Items.CellValue(var_Items.AddItem("Item 1"),1,"SubItem 1")
oGrid.SearchColumnIndex = 1
|